Approach & Direction
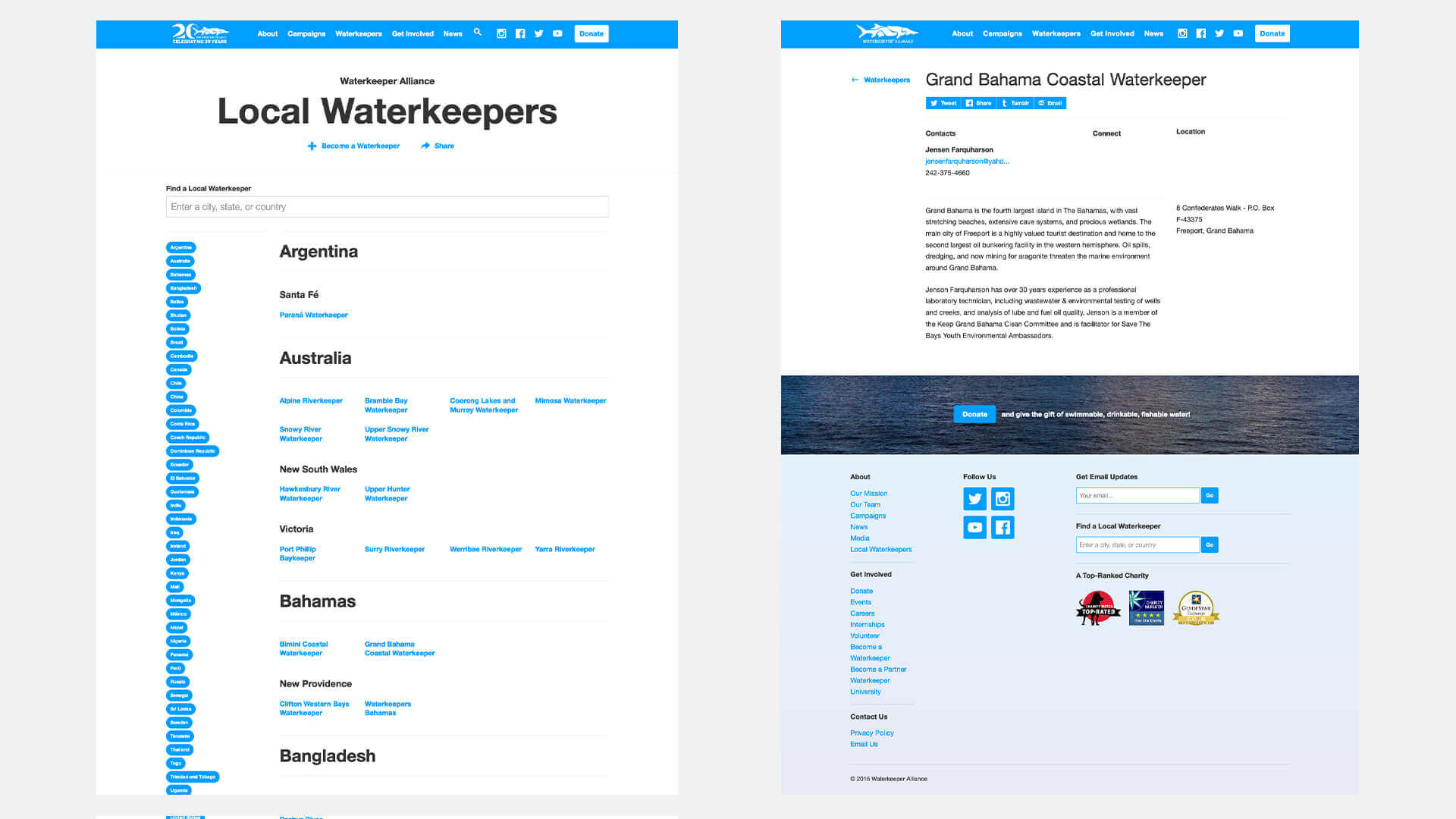
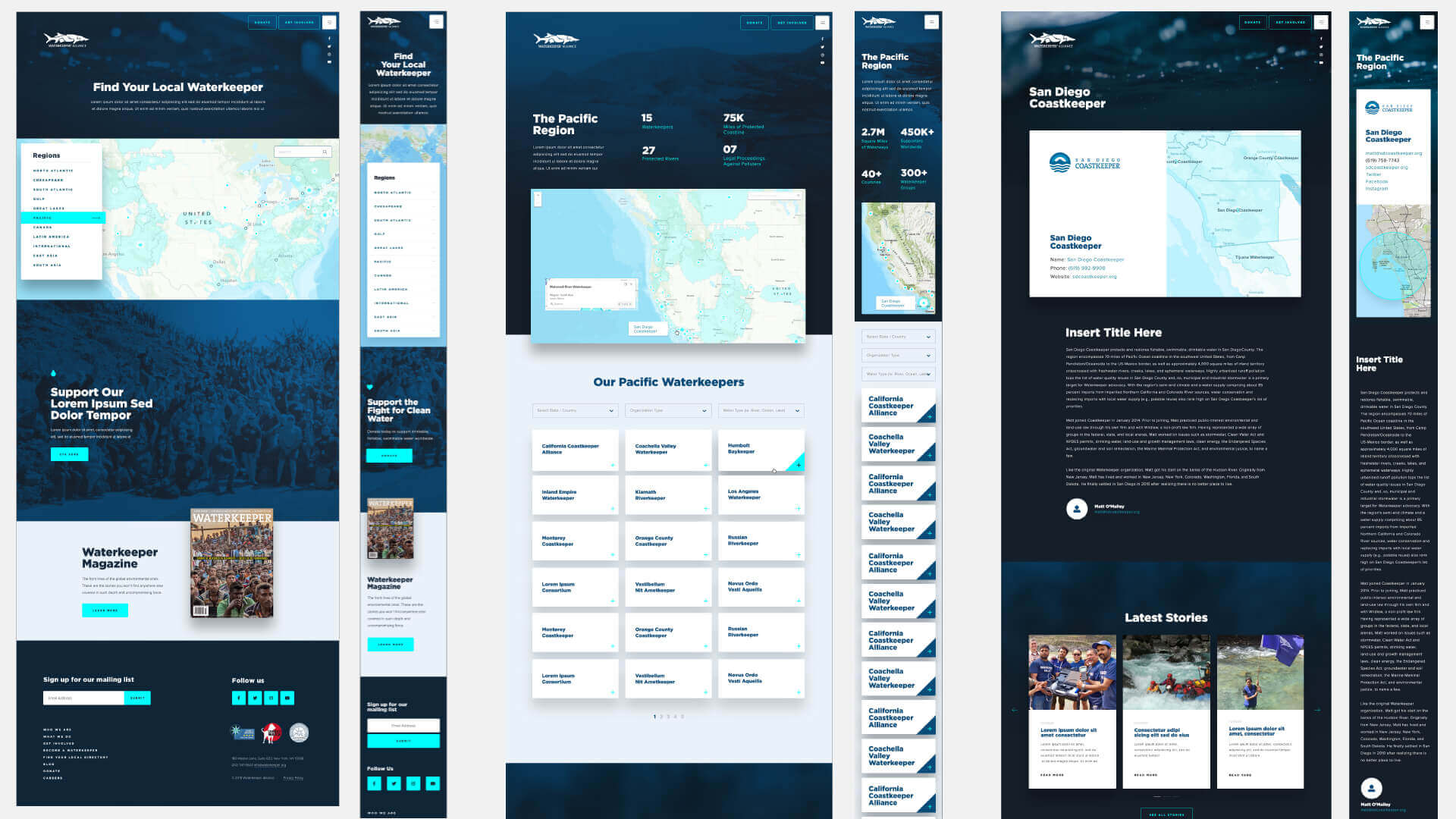
We wanted to streamline the process of a user finding waterkeepers in their area. The previous website brought the user to a large list of all the waterkeepers.
This list was categorized by country and was searchable but lacked a visual representation of how much of an effect local waterkeepers are making.

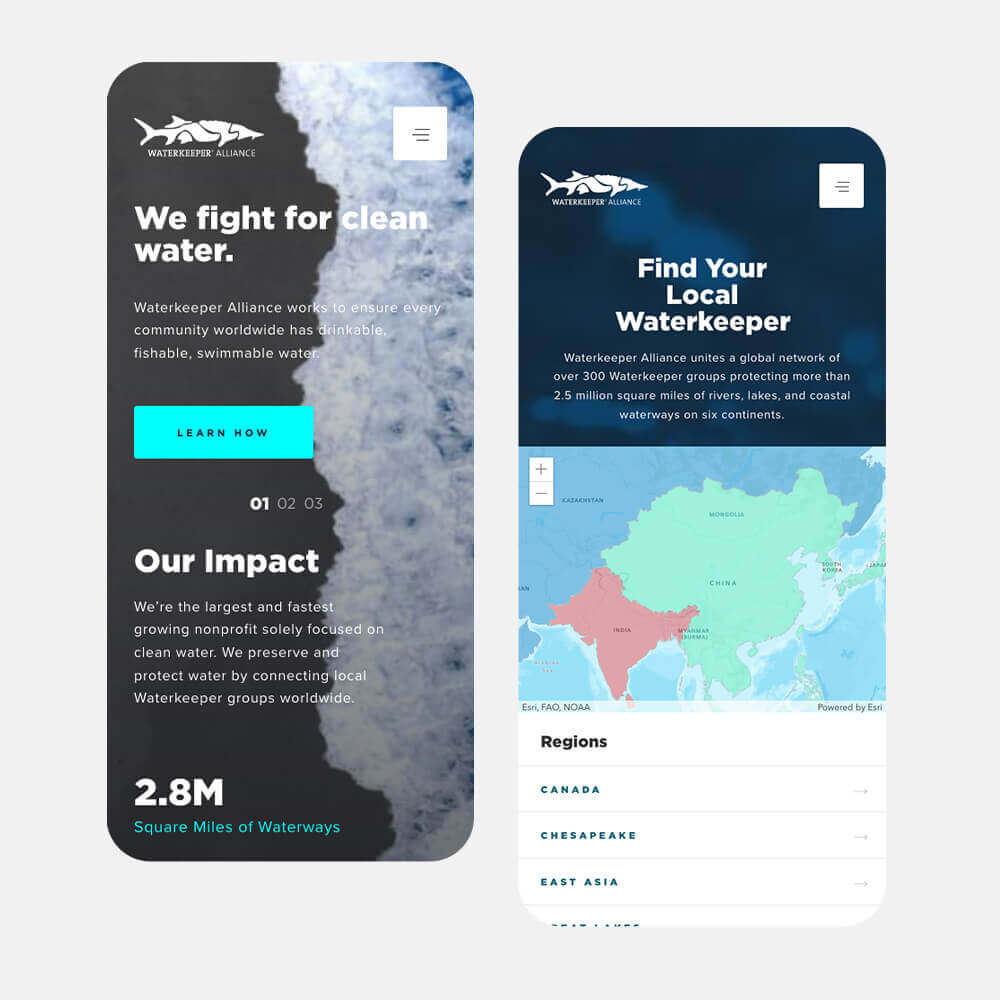
I partnered with Design to find a way to show the global scale of what Waterkeeper Alliance is doing but bring that to a relatable local level.
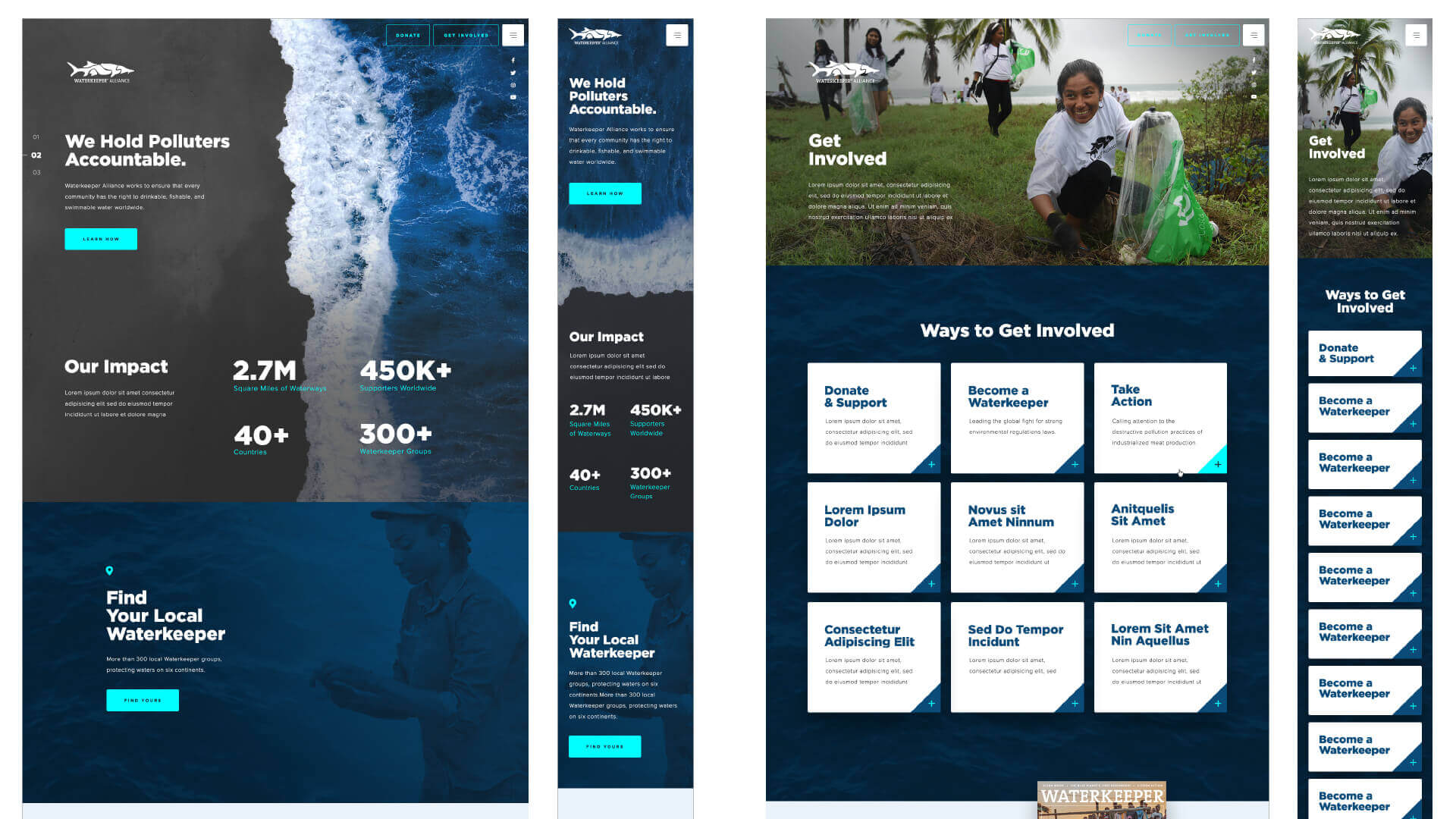
We wanted to take the broad to narrow approach by focusing on the global scale and narrowing down to the country and then to the local waterkeeper.

Design Review
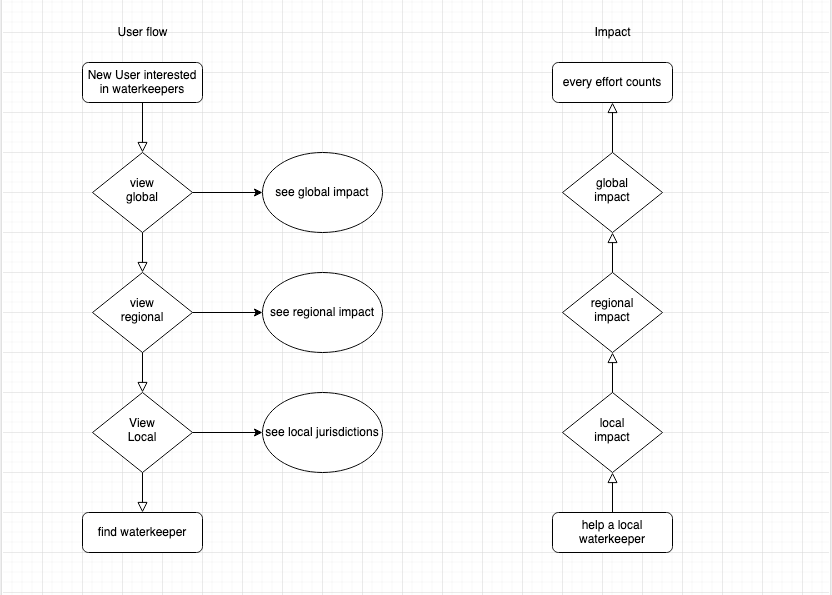
The user flow for navigating waterkeeper jurisdictions had the map as a central navigation piece between all steps.
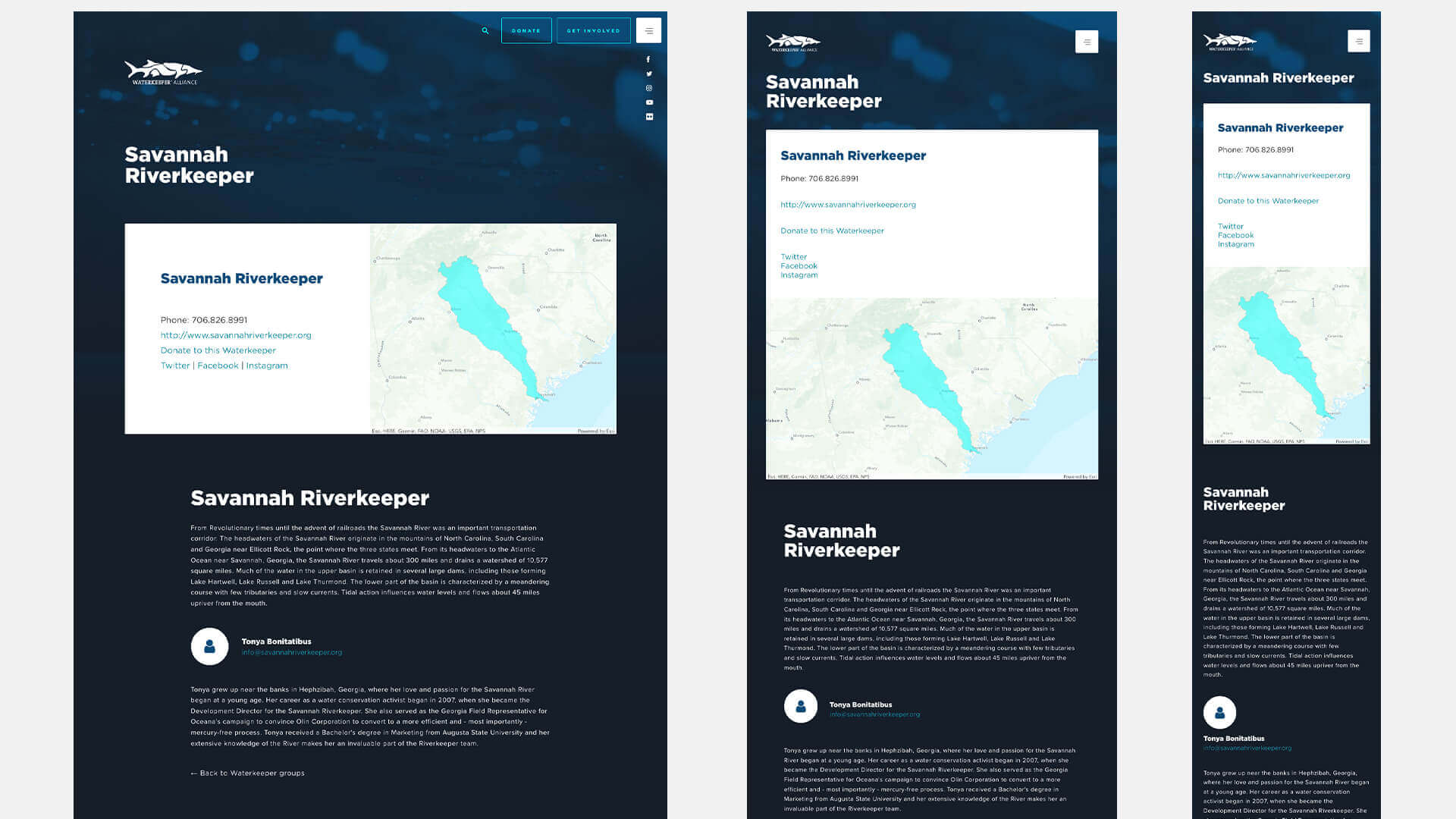
The regional level page needed to highlight regional stats for the user to view before making their way to the local jurisdiction where they would be able to find bio and contact information to get involved.

Execution
I built the front end of the site from scratch as I did not want to introduce unnecessary code that comes along with most frameworks.
Their data of all the map jurisdictions lived in ESRI. I used ESRI’s ArcGIS API to pull the map layer and populate it with the regions and jurisdictions.
The individual waterkeeper’s information was stored in salesforce, so I leveraged salesforce API to pull that data and populate the waterkeeper detail page.

Challenges
I needed to find a way to tie the map data with the waterkeeper's information.
I could populate the Waterkeepers region page with the data from salesforce or populate the map with the data from ESRI.
However, I needed to find a way to interact with the map and have the ability to click on a location and have it take the user to the region or local waterkeeper.

Solution
Hidden in the ESRI data map data was the salesforce ID for each waterkeeper jurisdiction. I was able to leverage this ID and pass it into the url as a parameter.
From there I was able to pull in the url param of the salesforce ID and do a lookup to return the information relating to that local waterkeeper.
Conclusion
This was a fun, visually satisfying project. Leveraging the API’s of Waterkeeper Alliance current data sources will allow their site to be current and dynamic for the foreseeable future.
The collaboration and team-work from Strategy, Design and Development allowed this project to be completed on time and under budget. It was a team effort that I was glad to be a part of.